What Marketers Need to Know About Website Wireframes

If you’re considering or are in the process of redesigning your website, there are a number of milestones you should be working toward to set yourself up for success.
The best websites start with a strong foundation. That means spending significant time in the planning stages and gaining a robust understanding of your users to inform your website’s content strategy and information architecture.
Once all of that is in place, it can be tempting to leap straight into design and start building your site. But, much like a house should not be built without a blueprint, your website should not be built without wireframes.
What are Wireframes?
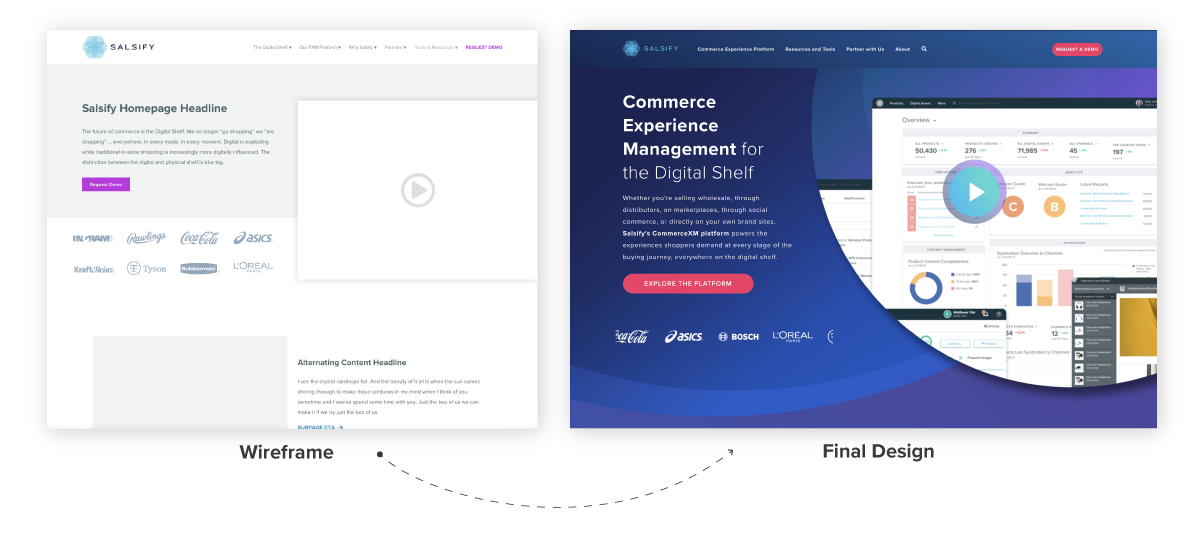
Your wireframes are essentially the blueprint for your website. They provide the framework upon which the functionality and design of your final website will be built. The focus of wireframes is not on the look and feel of your website, but rather the structure and layout of content that will prompt the intended actions of your ideal user.
Ultimately, your wireframes communicate to the designer and developer what the essential elements of your website are. This includes the functionality that needs to be developed, the modules and templates that have to be created and the content that needs to be written.
There are many different forms a wireframe can take, and their level of fidelity is characterized by the level of depth into functionality and content. Low-fidelity wireframes can be as little as sketches on paper and generally utilize all placeholder text.
High-fidelity wireframes often incorporate some clickable elements to demonstrate user flow and often featured draft or even finalized copy.
At New Breed, we approach wireframing between these two areas — medium-fidelity. By combining a mix of draft copy and descriptive text, we clearly demonstrate the content strategy. This provides clients and our developers with an expectation of functionality and design without going too in-depth.

We do this to enable our clients to focus on layout and structure and our designers to build upon the framework with branding and design to create a sleek final product.
Best Practices for Reviewing Wireframes
While there are many ways to approach wireframes, there are a number of best practices to follow to manage your own expectations and set your design team and ultimately your website, up for success.
Focus on layout, not design
As someone creating or reviewing wireframes, it’s imperative you look past front-end styling. While suggestions for how something should be designed are welcome, your first priority is to finalize the layout and structure of your web pages.
When you’re designing blueprints for a house, you’re not choosing colors for the walls or carpet for the bedroom, you’re determining how big your kitchen will be and where to put the bathroom.
You should apply the same mentality to your wireframes — how will you organize content to best serve your visitors and drive conversions?
Ensure every module is included
As the ultimate plan, everything that you want on your website should first be included in your wireframes. That means every essential module and every potential page template.
If it doesn’t exist in the wireframes, it’s unlikely it will be accounted for in the design and development phases of your website project.
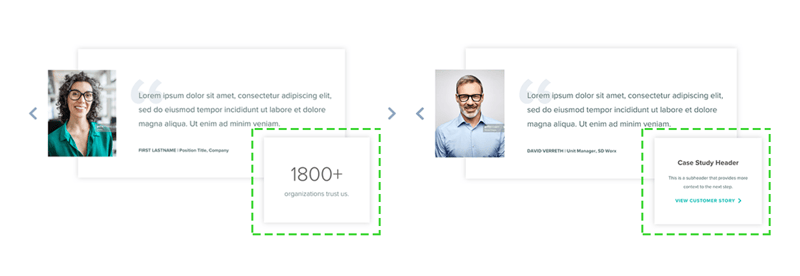
At the same time, make sure the options for those modules are fully shown or noted in your wireframes. For example, if you include cards to guide users toward additional content, consider whether there should be an option for a featured image.

Again, if these details are not noted in the wireframe, a developer might not know to address the option in the final coding of your website.
Always prioritize content
Since content is how your users will find your website in search and convert into leads, it’s important to prioritize content strategy in your wireframes.
Your wireframes provide the outline for all of the content that needs to be created across your website.
If you're planning on writing five sentences to explain a product, but the wireframe only shows one sentence, a developer may only create modules with enough space for one. This can present challenges and cause delays down the line.
Put your users ahead of your company
Like any stage of a website project, it’s essential to put the needs of your end-user first. At the end of the day, if your site doesn't get your core users to the most relevant information quickly and efficiently, then it's not performing at its best
Oftentimes during the wireframe stage, stakeholders get caught up in what they want the website to look like or what they want it to do versus what their users need it to do. Along with eventual design and development, every decision made during the wireframe process should meet the needs of your user.





