Information architecture
With a strategic plan in place, it’s time to start laying the groundwork and organization of your website. This is where your website’s information architecture comes into play.
Why is information architecture important?
Norman Nielsen Group defines information architecture as “The underlying organization, structure and nomenclature that define the relationships between a site’s content/functionality.”
As we’ve already covered, you should build your website around the needs of your ideal end-user. Your visitors come to your website with a goal in mind. Whether that’s booking a demo, learning new information or purchasing a product, your information architecture informs how your visitors will inevitably interact with and find what they’re looking for.
Simply put, effective information architecture enables your visitors to find what they’re looking for quickly and easily while also helping you accomplish your business goals.
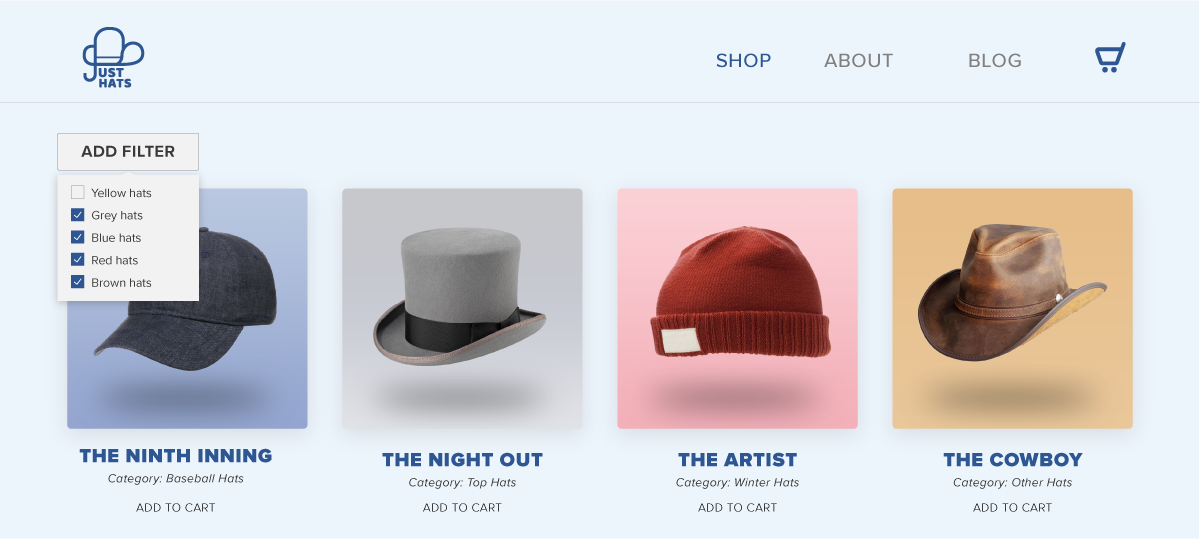
For example, if you’re an e-commerce website that sells hats, but there’s no reasonable way for visitors to easily sort or filter winter hats, then users seeking winter hats specifically will likely get frustrated and bounce from your website. This is a bad user experience. Additionally, your revenue from the sales of winter hats will suffer. Lose, lose!

Your website’s information architecture will also inevitably impact your ability to rank in search results. The Google algorithm takes your site’s usability and conversion metrics into consideration. Effectively organizing your content can create seamless conversion opportunities and eliminate friction, helping you rank better.
Often times, information architecture can be boiled down to your site’s main navigation, but there are several other factors that you need to address, including:
- Website and content audit
- Conversion pathways
- Navigation planning
- Usability testing

Website and content audit
The first step in building out a strong information architecture is to identify what content and website pages you already have. Conducting an audit helps you understand what will need to be brought over to the new site or what will be retired and thus inform what you will need to organize.
When conducting your audit, it’s important to review the performance of your site pages and content offers. If you’ve decided to redesign your website, it stands to reason that some resources aren’t performing to your expectations. If you don’t already have historical data to make informed decisions, you should stand up Google Analytics on your current website to collect those insights.
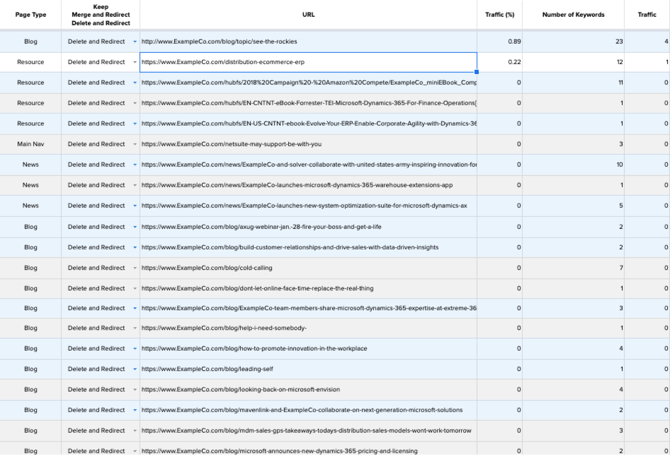
Crawl your current website’s URLs and determine which ones you want to keep, consolidate or delete entirely.
Leveraging your audit, determine what site pages or additional content needs to be created and start to get a sense of what functionality you will need to appropriately direct users toward the content that you do have.
Finally, with all of this information collected, you can start organizing content into logical groups that can help set up your conversion pathways and navigation.
Conversion pathways
With an audit of your content and offers in place, you can start to map out pathways that align with both your users' and business's goals.
Strictly speaking, conversion pathways can start with a variety of content offers such as blog posts. Each piece of content should have a clear next step or call-to-action (CTA). The CTA should lead users to an optimized landing page with a form to collect lead information.
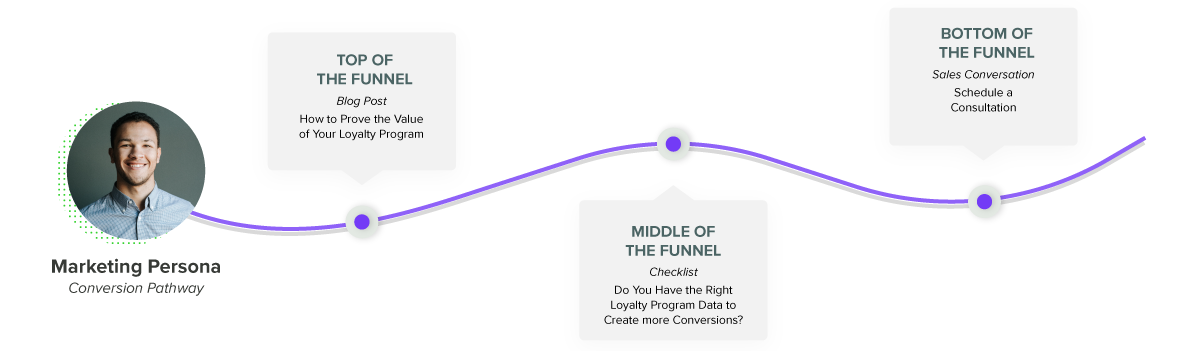
The best conversion pathways end on a thank you page that sets up another page or content offer – a logical next step in the conversion path. This is where grouping your content by funnel stage (ToFu, MoFu, BoFu) comes in handy. Which MoFu offer comes after a given ToFu offer in your conversion path?

Since every buyer’s journey is unique, ideally, you create conversion pathways for each of your buyer personas. These pathways help nurture new visitors through their buyer’s journey and down the funnel, consistently making it easy for users to find relevant content.
Based on your content audit, you can group relevant offers together and start visualizing how these offers will set up the next step in the path. Your audit also helps you identify gaps in your content and informs the content strategy you inevitably create to guide users down these paths.
Navigation planning
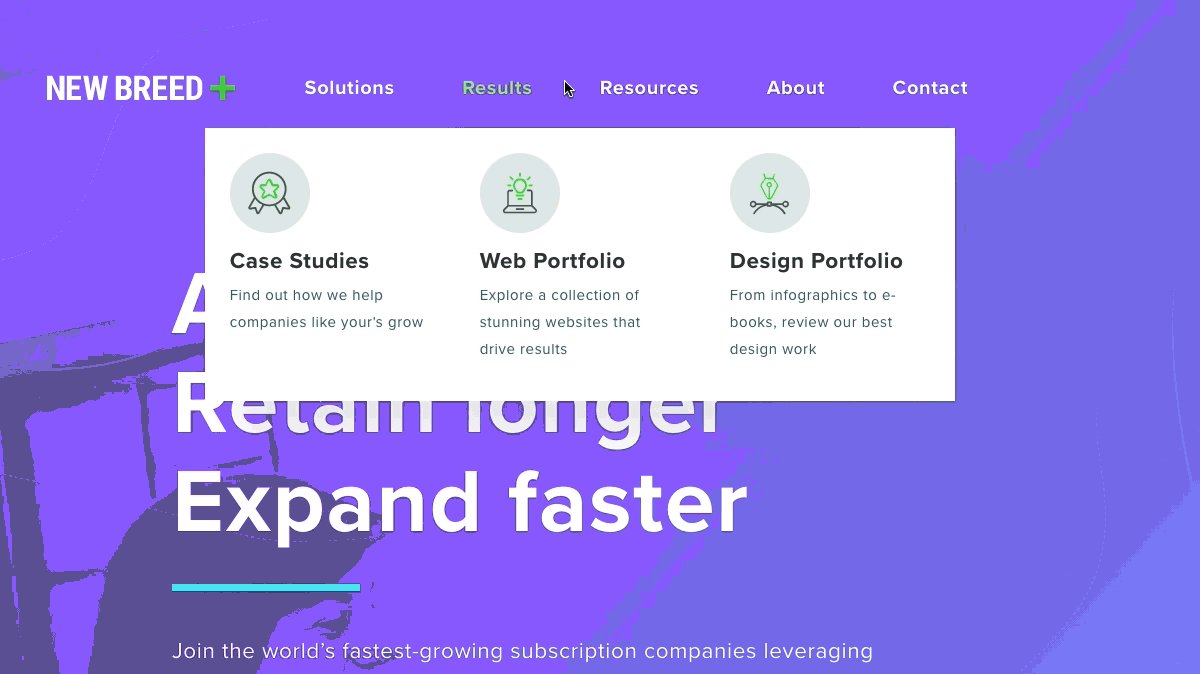
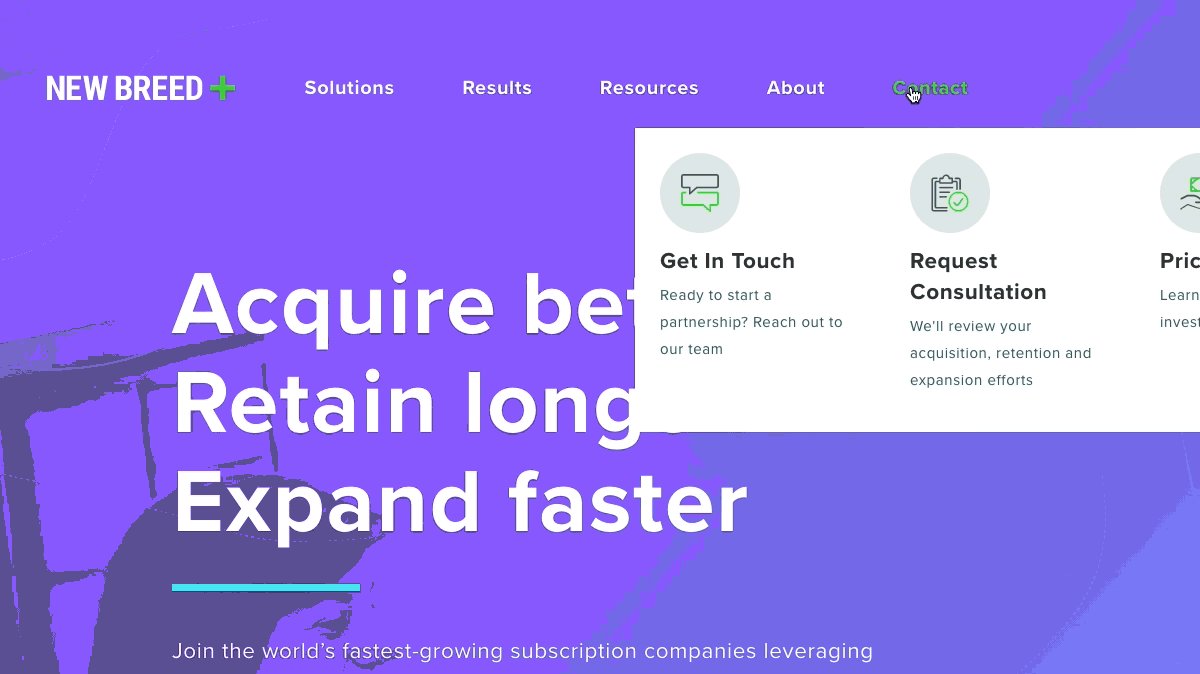
Finalizing your main navigation is likely the largest takeaway from the information architecture stage. Your information architecture directly informs your work in drafting your main navigation. By grouping and prioritizing content in a hierarchy, you should have a strong understanding of what to include in your main navigation to best serve your users.
When planning your navigation, keep in mind that its core purpose is to enable your users to find the content that’s most important to them. Remember that users will enter your website at different points in their buyer’s journey. Your main navigation should meet visitors where they are and direct them to the appropriate information regardless of how far along they are in their journey.
With that in mind, there are a number of best practices that you can leverage to develop the best navigation for your website.

Put your users first
Your main navigation should be entirely focused on your users. If you include pages that are only relevant to internal stakeholders and not something users would search for, then you’re only taking up space from helpful content.
The same applies to utilizing internal terminology or jargon. While your business may have certain words or terms that you use to describe something, it’s best to use universal language in your navigation to give your users the best sense of what they’re clicking. You can then use site content to educate visitors as to the terms you use and why.

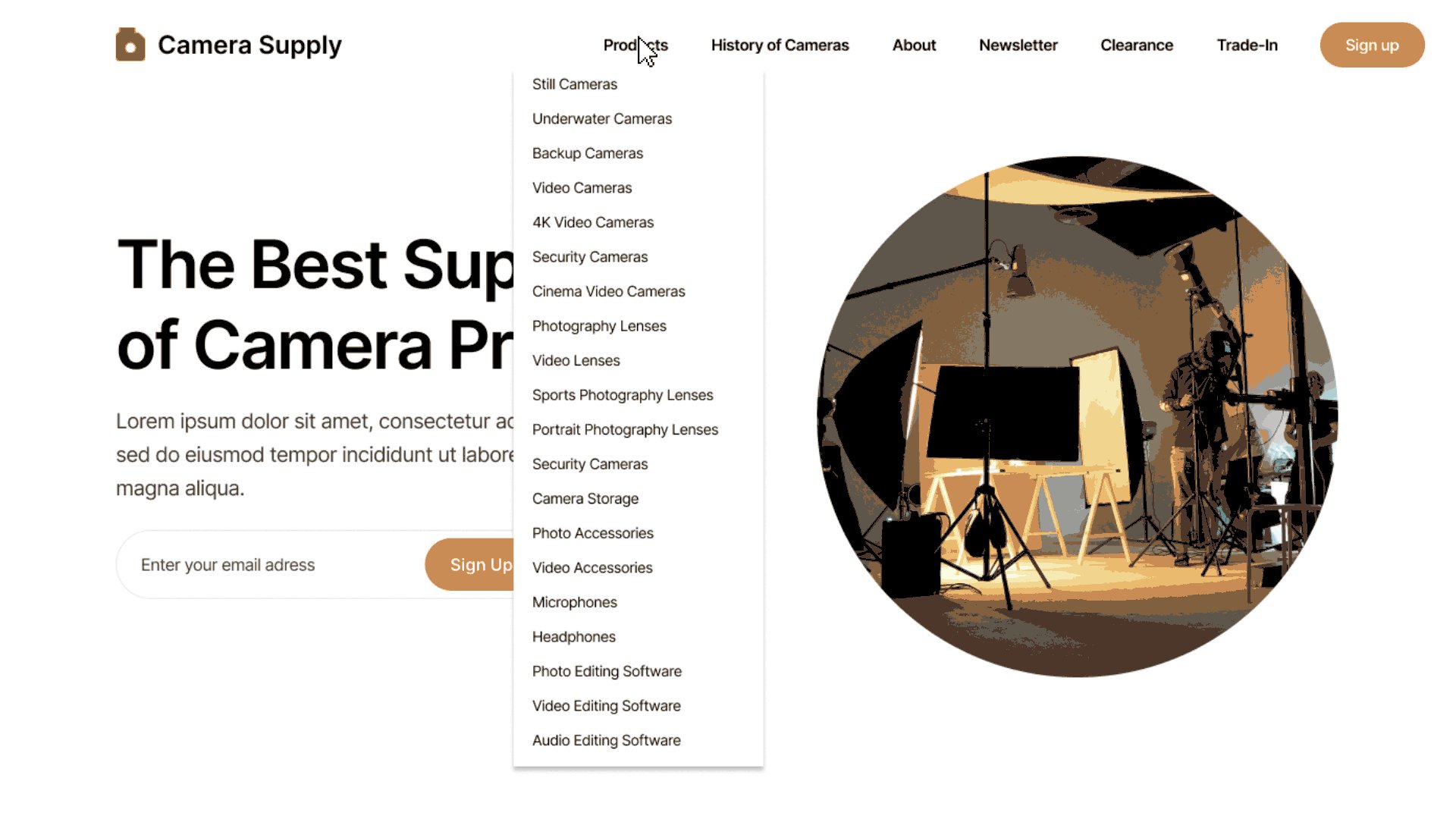
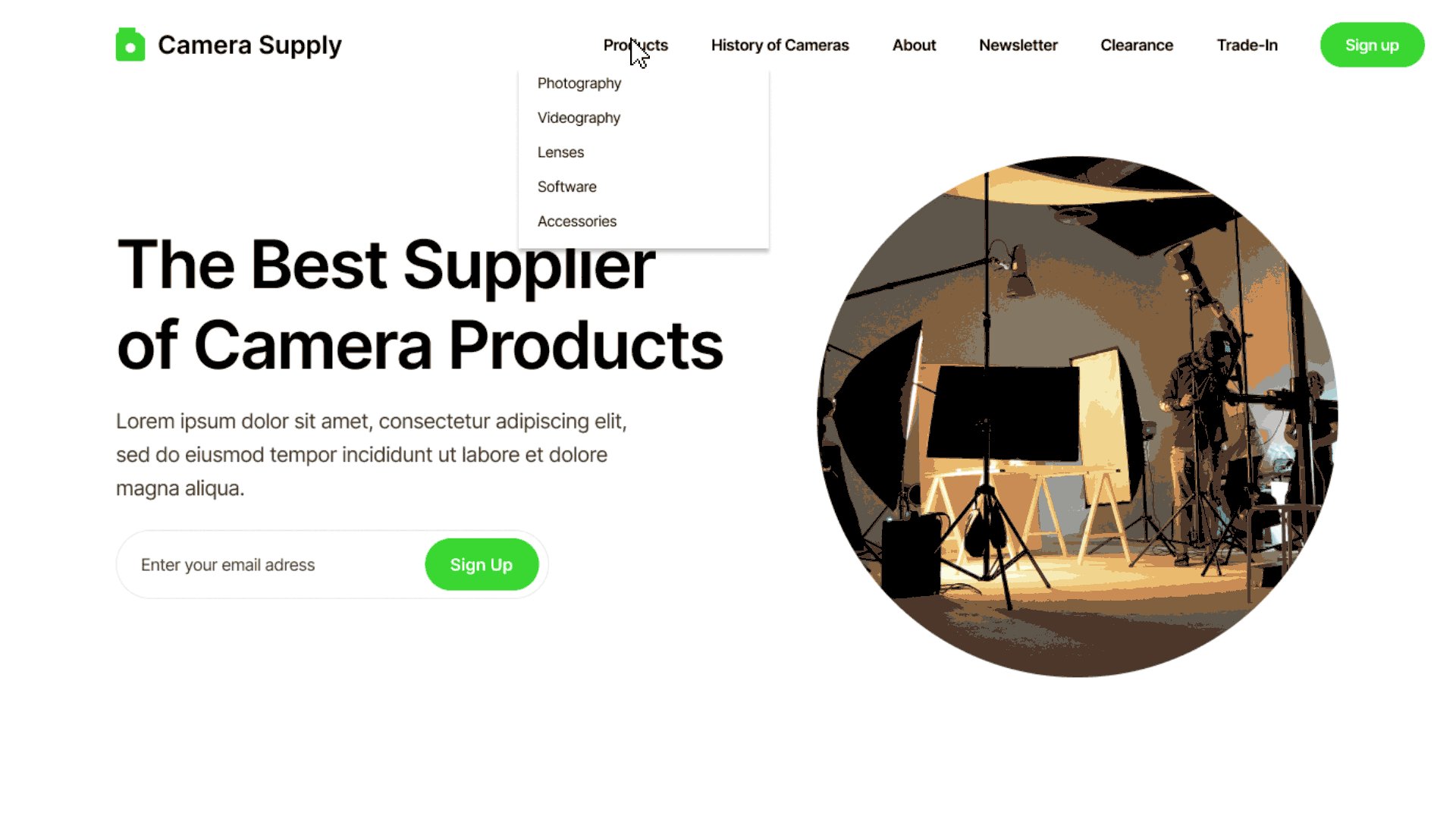
Prevent decision fatigue
The last thing you want your navigation to do is overwhelm your users with options. Choices should be concise and set clear expectations for what they will get when they click on a menu item. Too many options can cause decision fatigue and force users to bounce from your site.
Not every page has to be included in your navigation. Based on your defined information architecture, you should be able to determine what pages should be prioritized highly enough to warrant a spot in your navigation.

Maintain consistency
In order for your navigation to effectively set expectations for your users, you need to remain consistent. That means if you’re planning for some top-level navigation items to be clickable, they all should be clickable.
Usability testing
As you’ll discover frequently with many steps throughout this guide, your information architecture is never truly finished. Ideally, you should build something inherently flexible so you can adapt and layer new content into it over time as your users and goals change. That said, you should have your revamped information architecture well-defined before moving into content strategy and development.

Doing some usability testing is a great way to gauge whether or not you’re moving in the right direction. Depending on your resources, you can bring in existing customers, external stakeholders or team members who haven’t been involved with your redesign project to test the validity of your information architecture.
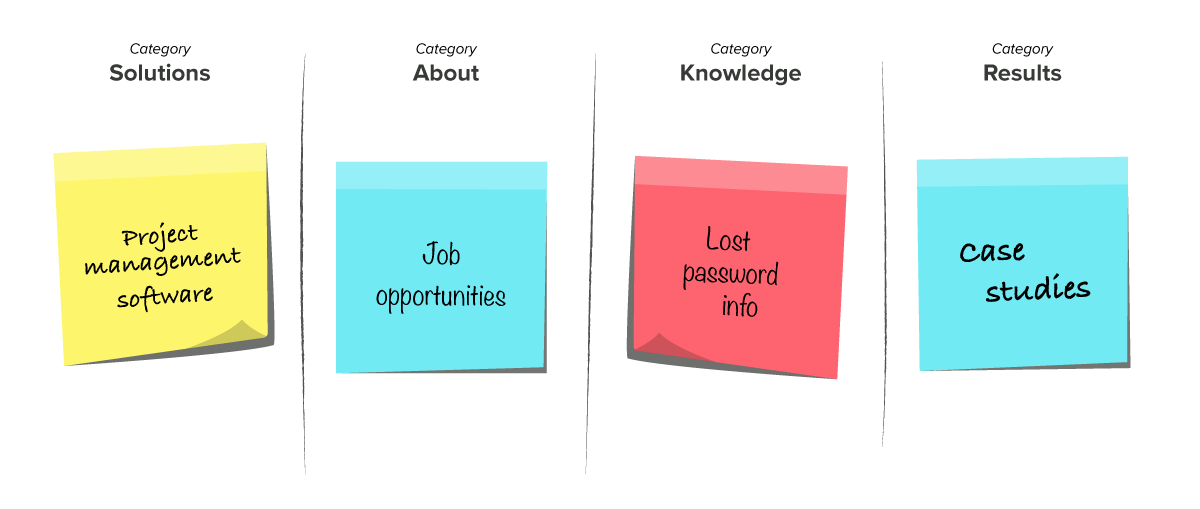
Running a usability test on your information architecture can be as simple as showing your subjects the finalized page hierarchy and asking them where they would find information relevant to your business. For instance, you might ask them where to get information about your project management software and then where to find information about the integrations you offer.
These tests help determine whether you’re utilizing a clear organizational structure and nomenclature for your content that makes sense for your users. If your subjects aren’t able to find things easily or are picking incorrect destinations, then you should revisit your existing framework. If not, you’re ready to move on in your project.
Ready to move on?
STEP ONE
Strategic planning
Lay the foundation for your website redesign with a keen understanding of your users and a comprehensive plan.
Step Three
Content strategy and production
Learn how to create effective, search-optimized content to attract the right visitors and nurture them down the funnel.

