Content strategy
and production
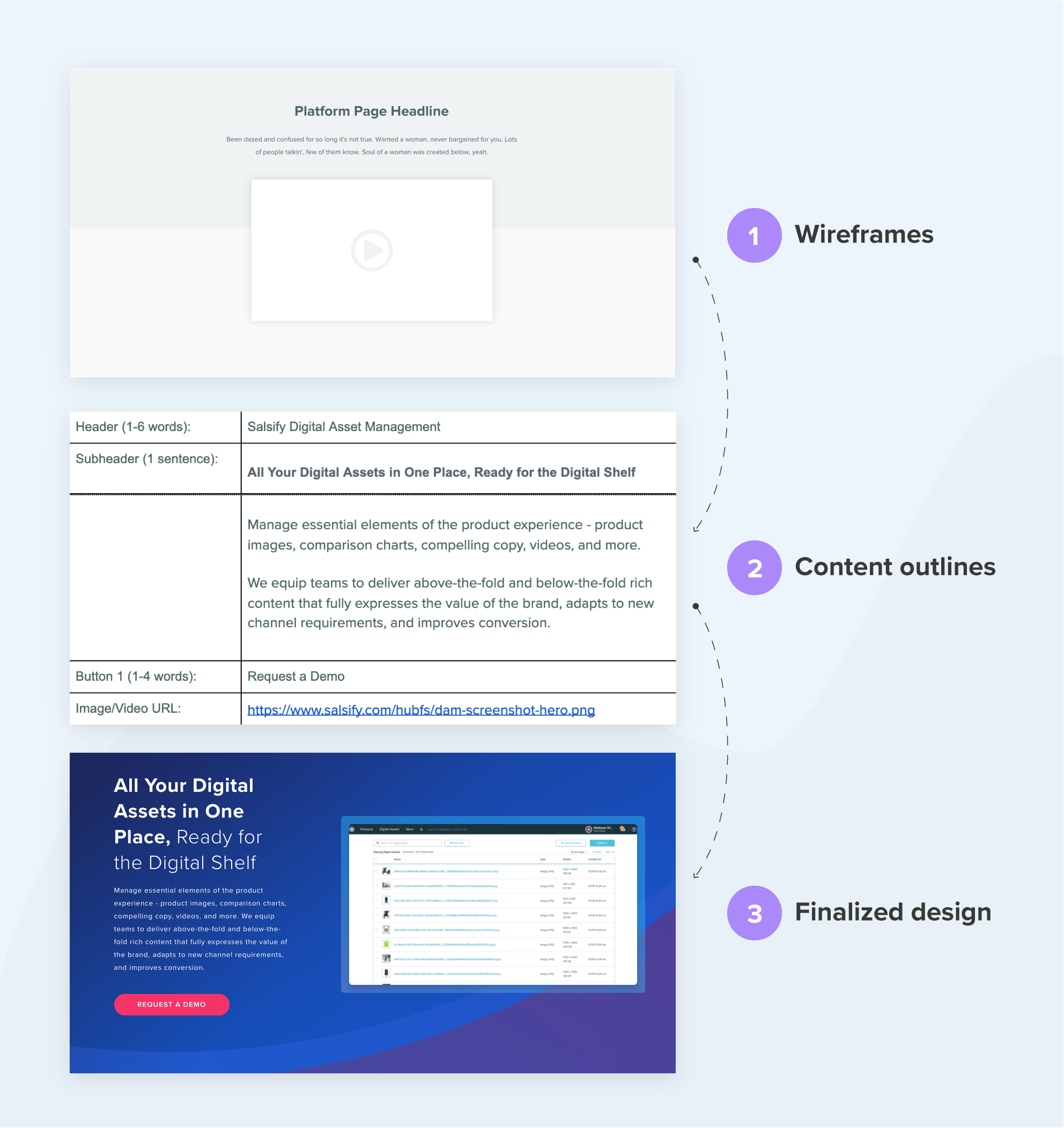
The information architecture process gave you an understanding of how you are going to organize your website content, the content you need to recreate and the gaps you need to fill. Armed with that knowledge, there are a number of best practices and tools you can leverage to start creating exceptional website content, including key takeaways, wireframes and content outlines.
Where to start: SEO or content?
Content is the heart of any website. Without effective, search-optimized content, you’ll struggle to attract the right visitors or nurture them down the funnel.
When it comes to your website’s content, it can be difficult to determine which should come first — a keyword strategy or a content strategy. The fact of the matter is, one cannot exist without the other.
While traditional content production may start with an intended keyword or a niche subject matter you’re hoping to break into, a website redesign project will ultimately include a mix of both.
You need to be targeting high-volume keywords that are relevant to your audience in order to rank in search results and generate sustainable traffic. But, there’s also likely to be some product pages or niche content on your site that won’t have a high search volume — yet. Either way, it’s hard to start with either of these areas on their own.

Blindy researching keywords can produce high-volume keywords to target, but if your audience isn’t searching for them, it’s moot. Drafting content in the hopes of aligning it with a keyword at a later date can make it difficult to optimize in the long run.
That’s why your content production process should ultimately start with key takeaways.
Key takeaways
If you only had one page on your website, what would a user have to walk away knowing about your business? That is the question you should be asking yourself about each of your site pages.
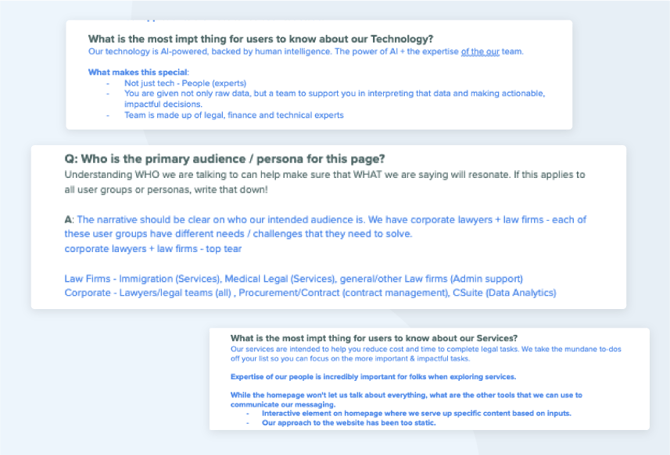
Key takeaways are breakdowns of the goals and messaging for each individual website page. They inform SEO strategists, copywriters and developers in what will need to be researched, written and designed for each page. When creating key takeaways, you should consider questions such as:

- What are the goals of this page?
- Who is the target persona of this page?
- If this were the only page on your website, what is the most important thing a visitor should learn from it?
- What action should a visitor to this page take? (Ex. Book your demo)
- What terms might a user search for to land on this page?
Key takeaways should not even resemble finalized copy for a page. You can treat them like more organized brainstorms for a particular page and as resources for members of your team to move the redesign project forward.
With goals outlined for each page and core messaging documented, search strategists can conduct more informed keyword research. Key takeaways provide baseline search terms to start researching potential search volume and related keywords. Goals and product information also help strategists explore previously unthought-of keywords to help base website content around.
Key takeaways also set up your development and copywriting efforts by directly informing your website’s wireframes.
Wireframes
Much like the blueprint of a house, your wireframes provide the framework upon which the functionality and design of your website will be built.
Key takeaways condense what pages need to convey to your users. Wireframes make the leap at portraying the actual layout and format of content that will accomplish that task.
Wireframes should visualize how you will present your content to achieve the goals laid out in key takeaways.
- What modules will you need?
- Is something best conveyed as an image?
- How much copy should you account for?
- Long-form or brief headlines?
Your wireframes will tell your developers what modules they will need to create to best present your content and inform your copywriting team as to how much copy they will need to write and in what format. For instance, if your page needs to convey that you work with top brands, your wireframe may include a logo slider module.
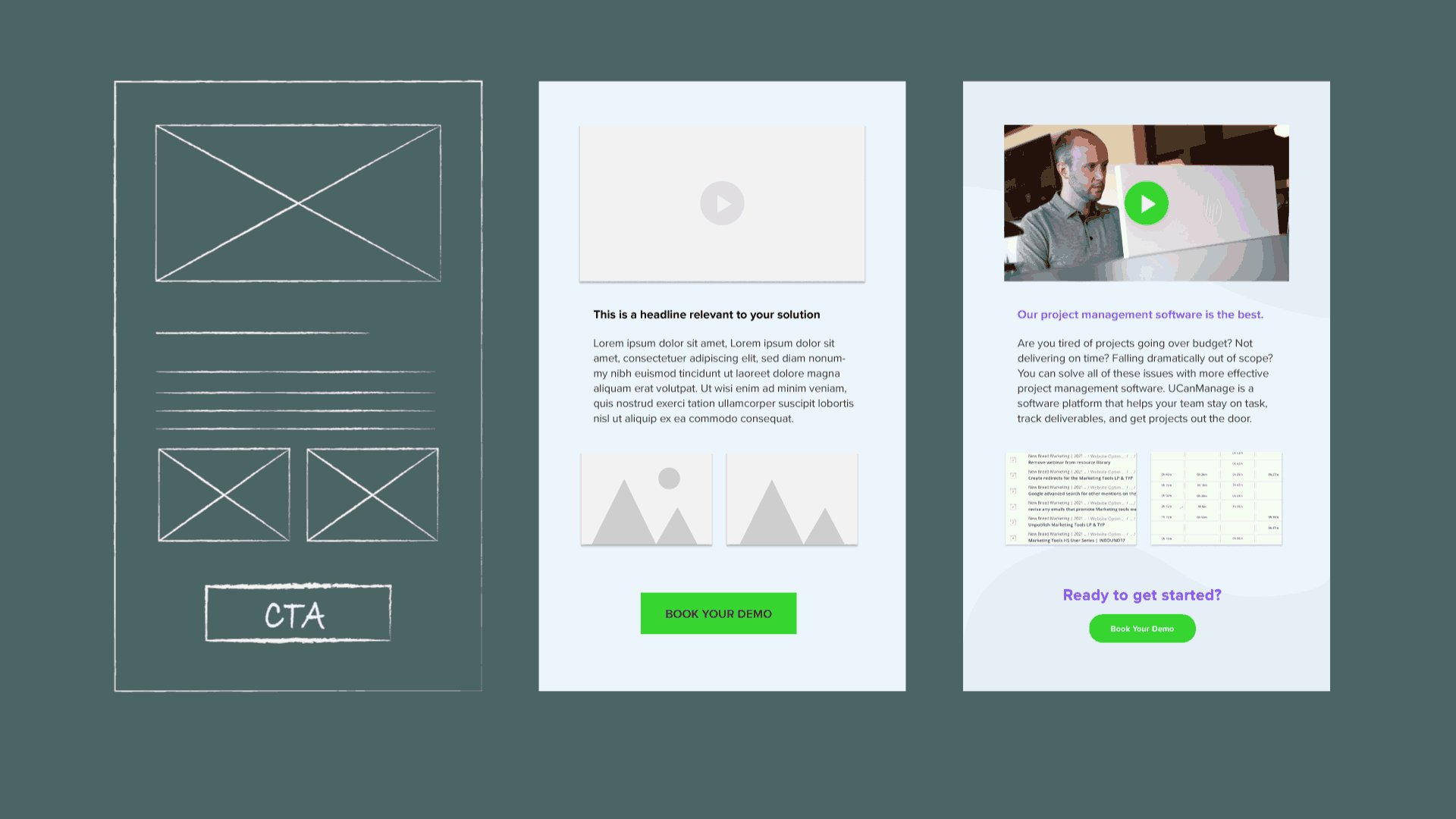
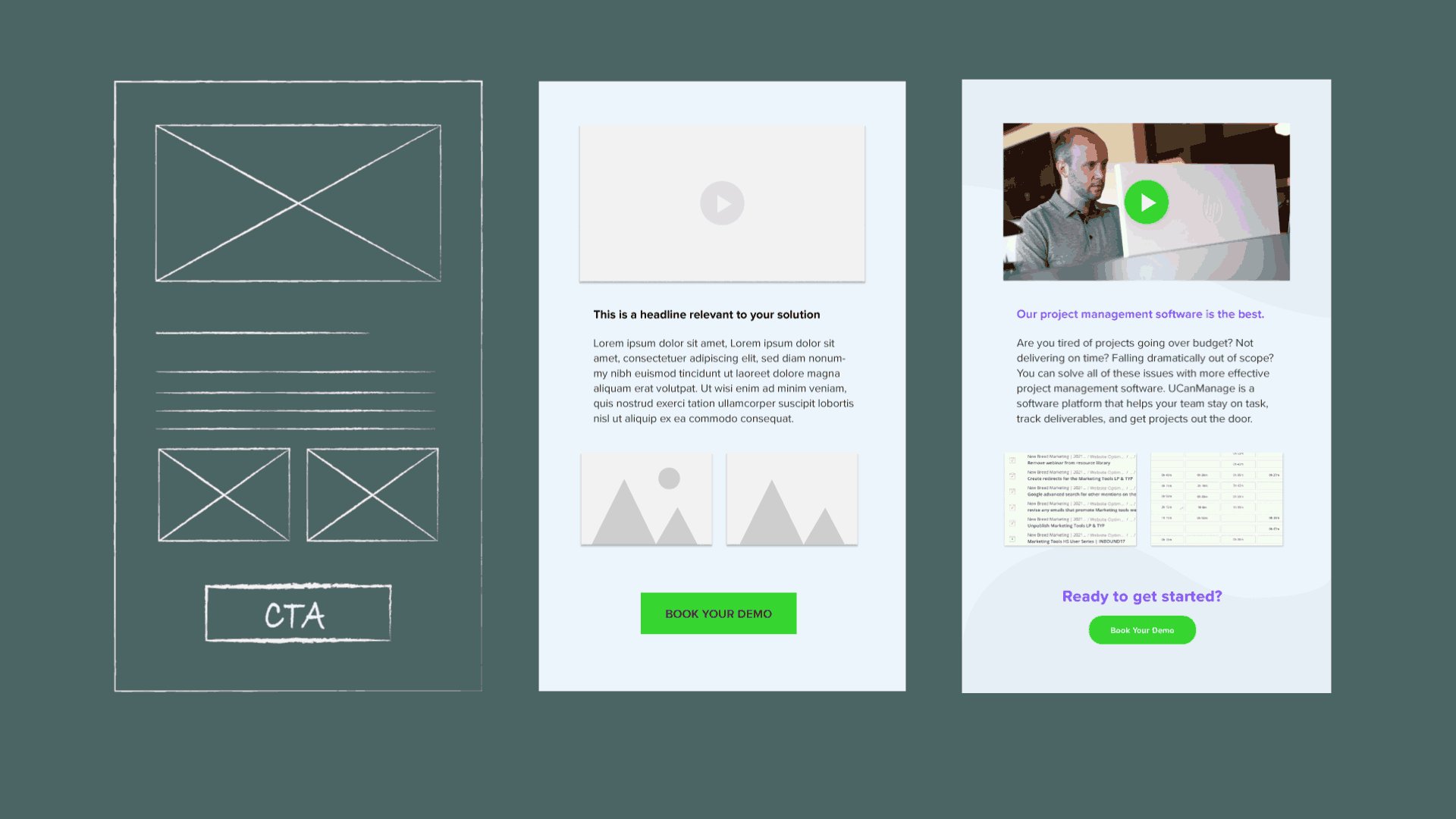
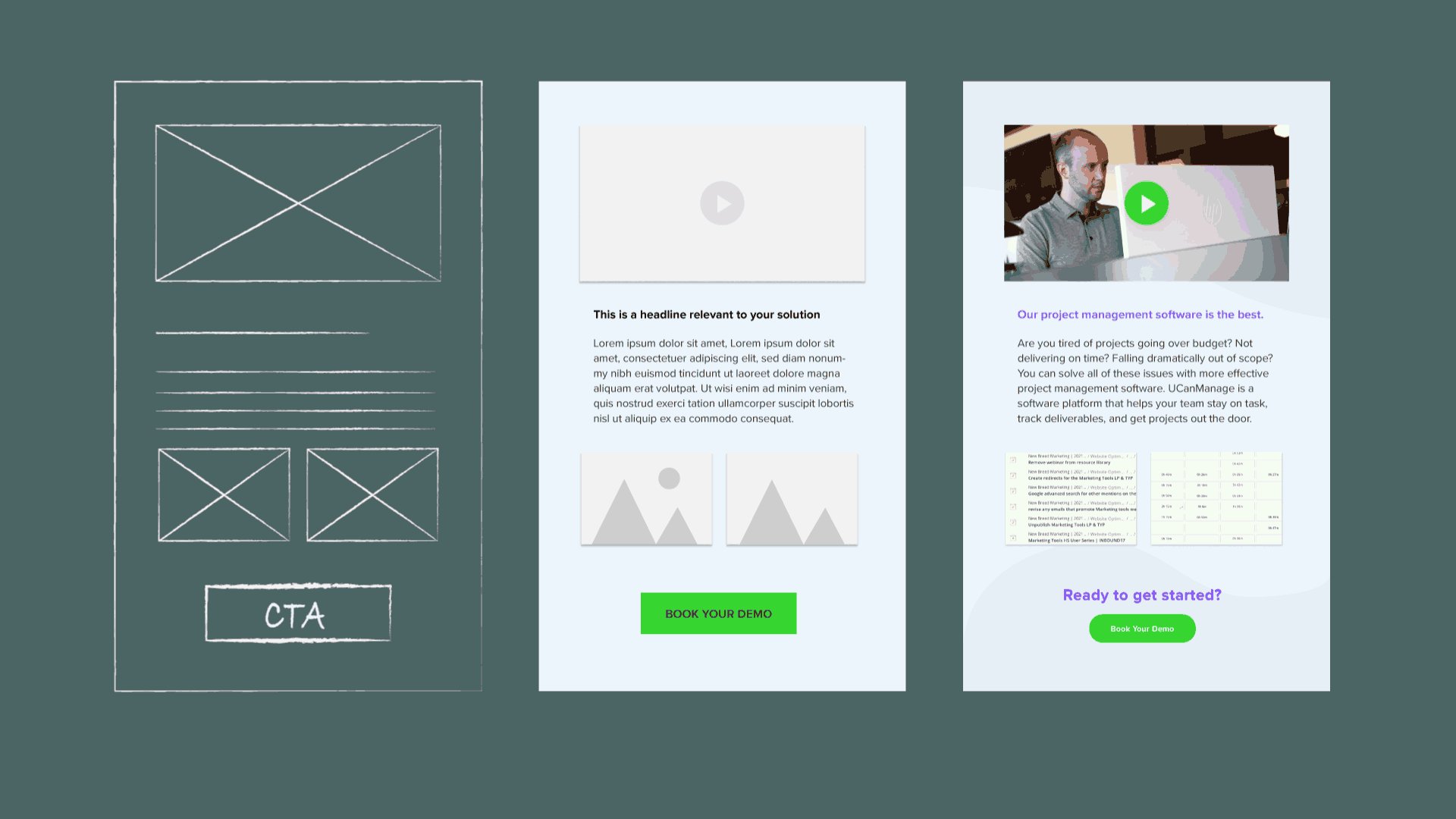
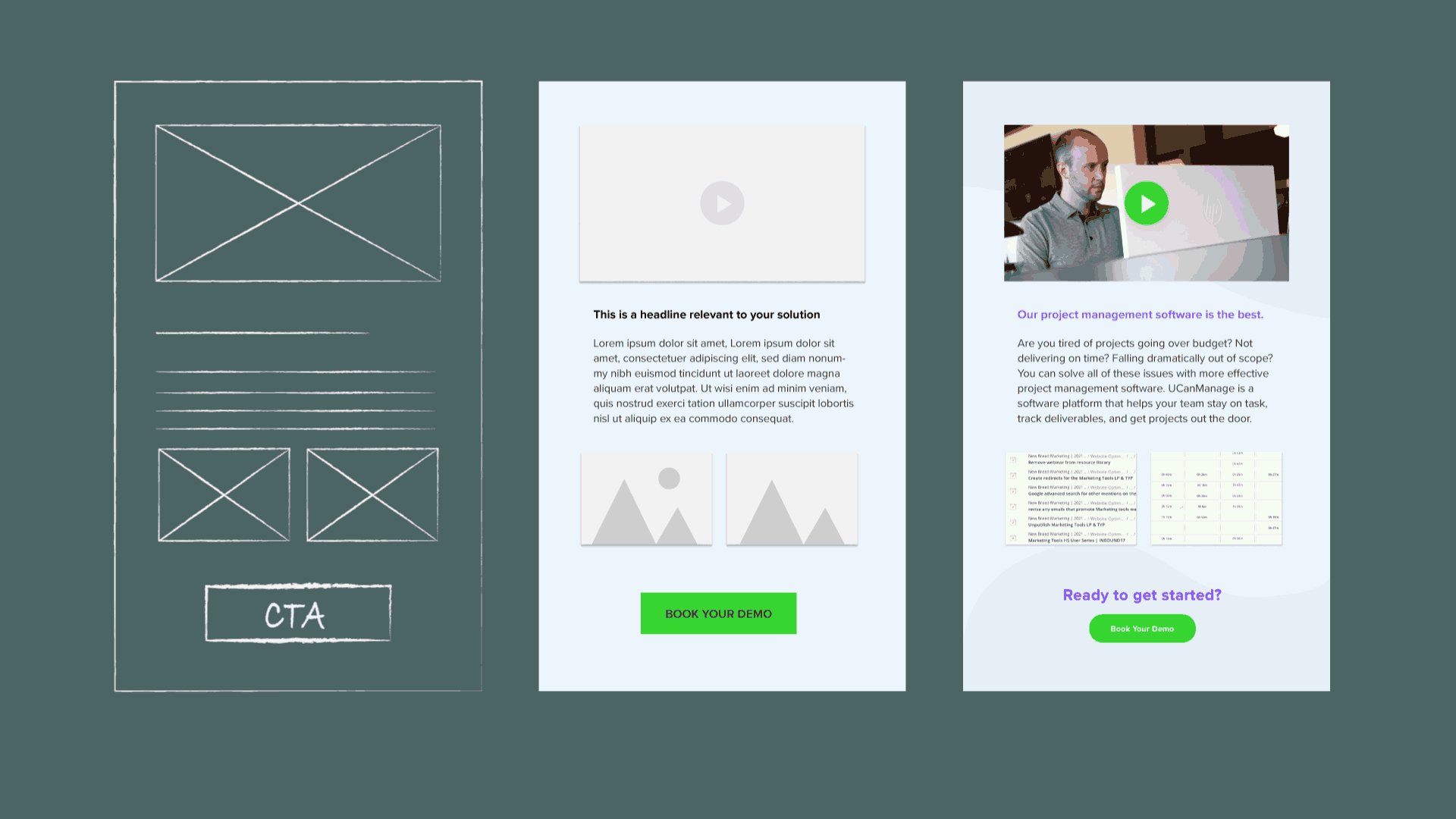
Wireframes come in formats that range from pencil-sketched boxes to heavily designed with interactive elements, but there are a number of best practices you can follow:

Fidelity
Low-fidelity wireframes can be pencil-drawn sketches that may show the general scale or layout. However, they can lack details that inform copywriters how much to write and developers what to plan for.
High-fidelity wireframes often show more finalized content which limits wireframes’ ability to serve as a guide to copywriters and limits the creative freedom of your designers and developers once they get to the actual creation of your website.
At New Breed, we create wireframes that fall somewhere in the middle. Medium-fidelity wireframes combine draft copy, placeholder text and dummy images to clearly showcase the page’s content strategy and some lightweight guidance for designers.

Content
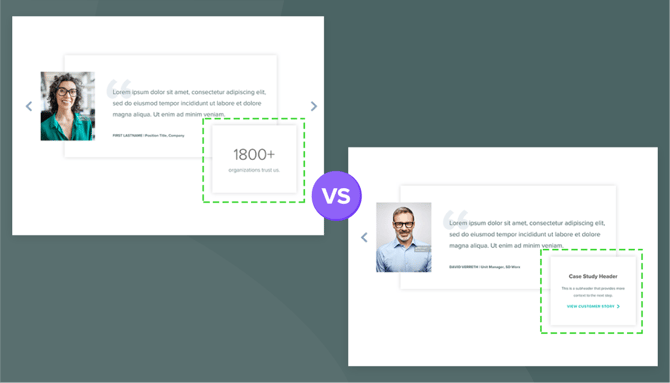
Wireframes should always prioritize content over design. By using placeholder text, wireframes clearly show developers how many characters to account for and copywriters how much to write.
Modules that only show one line of copy in wireframes when they need several might not be developed with enough space to accommodate extra text when it comes time to flow content into your website.

Modules
You don’t need to create a wireframe for every page on your website, but you do need to ensure every module on your website is included in your wireframes.
For example, if 20 pages will leverage the same content format and layout (which will later be developed into modules) then you only need one wireframe for those 20 pages. However, if one of those pages has unique content needs, then it’s best to include that module in your wireframe. In this way, your wireframes essentially serve as a checklist for the modules your developers need to create.
Content outlines
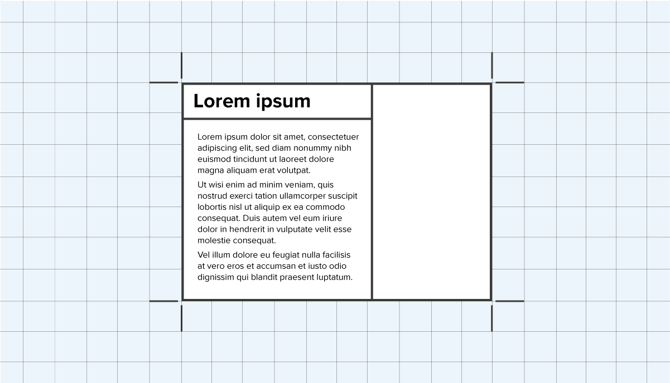
If wireframes are the blueprints of your website, then content outlines start to get into the area of paint swatches and furniture choices. Up until this point, you’ve been drafting ideas and using placeholders. Content outlines are where the final copy of your site ends up before it goes live.
Content outlines are essentially templates for your page’s copy. You can create your outlines based on your finalized wireframes. Every module featured in your wireframe should get a template in your outline with space for the content that must be written and for links to images or other design assets that will need to be flown into finalized pages.
Ideally, your content outlines should dictate how many characters or lines your copywriters should abide by based on your wireframes. While you should leverage your wireframes to create outlines for every page that needs to be on your website, your key takeaways will ultimately play a larger role in what actually gets written.

Copywriters can use details in your key takeaways to write content that informs readers of the concepts and messages that you had established earlier in such a way that aligns with your brand’s voice and tone.
Content outlines help facilitate the web copywriting process while design and development are ongoing, saving time and enabling content to progress before modules are finalized. That means you should have any and all key stakeholders review content in their outlines prior to flowing into the finalized web pages.
Ready to move on?
Step Two
Information architecture
Before you can jump into website design and development, you need to map out your website's organization and functionality.
Step Four
Design and development
Learn how you can work with web developers to create a user-focused, modular website that aligns with your ideal brand.

