Website launch
When you’ve finalized your module development and undergone a robust quality assurance process, you’re ready to begin taking your website to the final stages. The launch phase can be hectic, but with a clear plan, you can ensure that every box is checked before you go live.
Flowing content
While your designers and developers were coding your website, your copywriters were drafting and reviewing your website copy. Once modules are finalized, your team can start flowing content into your website.
Leveraging content outlines makes the content flowing process as simple as possible. Your team should be able to copy and paste content from your outlines into their respective input fields in your content management system. Well-structured outlines also include links to visual assets such as graphics and images that will need to be uploaded to your content management system (CMS) and placed on the correct pages.
The content flowing process is the perfect opportunity to do a final copyediting pass and ensure that grammar, syntax and spelling are all in order.
SEO and metadata
Once your pages are stood up and content is flown, your team should ensure that all on-page SEO factors are accounted for.
As you flow your content, you should be checking every page to make sure that each of these fields is complete and optimized around the page’s targeted keyword. Doing so ensures that your newly redesigned website will rank better in search engines and improve organic traffic.
Final quality assurance
Quality assurance should be a two-step process. While checking to make sure your modules work across browsers and viewports, you should also run quality checks on your website’s content, links and visual assets.
Beyond confirming that your pages are optimized for search engines around specific keywords, conduct a final quality check for spelling, grammar or other copy errors. Other factors you should review include:
Simply put, your final quality check should make sure your website does what it’s supposed to do.
Domains and redirects

At the beginning of this process, you conducted a website audit and identified URLs that would need to be retired or updated. At this stage, you need to address those URLs and make sure that they don’t end up as 404 errors and become a drag on your search rankings.
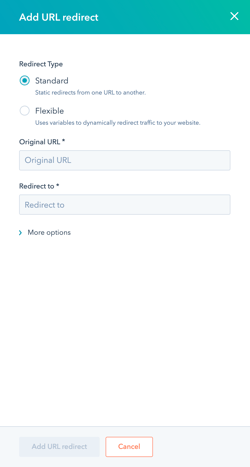
Prior to launch, set up redirects between pages you are unpublishing and relevant replacement pages or between the same page’s old URL and updated URL. Some CMS tools like HubSpot leverage a content staging function that allow you to create pages in a staging domain before going live. In doing so, you can create new pages on top of existing URLs versus having to redirect every URL to a new one.
The same applies if you are using your website redesign project to change domain names. Once again, CMS tools can make changing domains very simple. By updating your root domain, a CMS like HubSpot can create redirects from the previous domain.
Ensuring all of these elements are taken care of, you should be at the point where you are ready to push your website from a staging domain to a live domain and start generating returns from your website!
Takeaway and ongoing optimization
A website redesign project can be challenging and resource-intensive. The most important takeaway from this guide is that undertaking a project should be done with thoughtful and strategic planning to make sure you are not only making your users the focus of your website, but also making the most of what is ultimately a significant investment.
When done correctly, your redesigned website will attract more visitors, drive greater conversions and most importantly — help close more deals. With that being the case, your next website redesign project will be entirely worth the effort.
With that in mind, it's important to note that the best websites are in a constant state of improvement. To draw maximum value from your website, you should be iterating upon it as much as possible — testing new content and functionality to drive better results. A great method to follow to do so is the practice of conversion rate optimization. By constantly staying on top of your website's performance, you can design experiments and run trials on new layouts, content or functionality to drive better results.
Drive even greater results through conversion rate optimization
Your website is never really finished. Leverage these resources to learn how you can continue to improve your website's performance and put more time between your redesign projects.
It's time to start your website redesign
Step Four
Design and development
Learn how you can work with web developers to create a user-focused, modular website that aligns with your ideal brand.
Download
Download this guide
Get the complete PDF of this guide with all five steps sent straight to your inbox to reference throughout your redesign project.

